Техзадание на создание сайта

Доброго всем времени суток! Меня зовут Кузнецов Анатолий и сегодня я помогу Вам разобраться в том, как составить техзадание на создание сайта и создать действительно качественный WEB сайт, способный продвигаться в поисковиках Яндекс и Google и обогнать конкурентов в органической выдаче.
Техническое задание на создание сайта
Для того, чтобы доказать поисковым алгоритмам и роботам, что ваш ресурс лучше, чем миллионы других сайтов, нужно очень сильно потрудиться. И в этой работе главное четко понимать те ключевые моменты, которые влияют на ранжирование сайта в поисковой выдаче SERP.
Большинство владельцев WEB сайтов считают, что достаточно лишь того, чтобы сайт был красивым и это основная ошибка. Очень много действительно крутых, современных и хорошо продающих сайтов сделаны вообще с минимальным дизайном. В последнее время набирают популярность сайты без дизайна вообще! Именно они за счет своей легкости, понятности и скорости отображения, не оставляют никаких шансов своим конкурентам.
Мои слова в первом приближении звучат как безумство. Как так, сайт без дизайна??? И почему он хорошо продаёт???
Все очень просто! Он мгновенно открывается. Менее одной секунды. А с учетом новых алгоритмов ранжирования Яндекс и Google, выкаченных в 2020 году основным фактором является именно скорость отображения сайта. Вот и вся любовь. Но это только вершина айсберга. Давайте теперь более подробно погрузимся в глубину этого вопроса и остановимся на том, как выдать техзадание на создание сайта программисту и создать действительно качественный ресурс.
Качество сайта глазами Яндекс и Google
Ниже я приведу основные факторы ранжирования из 2000, которые входят в арсенал двух поисковых систем и по которым Яша и Гоша определяют качество сайтов:
- Скорость сайта
- Валидность сайта
- Кросбраузерность сайта
- Адаптивность сайта
- Безопасность сайта
- Структурированность сайта
- Понятное юзабилити сайта
- Узкая тематичность сайта
- Уникальность
Скорость сайта
Это основной параметр, без которого ТОП10 сегодня не достижим в принципе.
Приведу простой пример. Если у одного сайта в определенной схожей тематике скорость отображения 5 секунд, а у второго 1 секунда, то тот сайт кто быстрее открывается будет автоматически ранжироваться поисковиками выше.
Как проверить скорость сайта
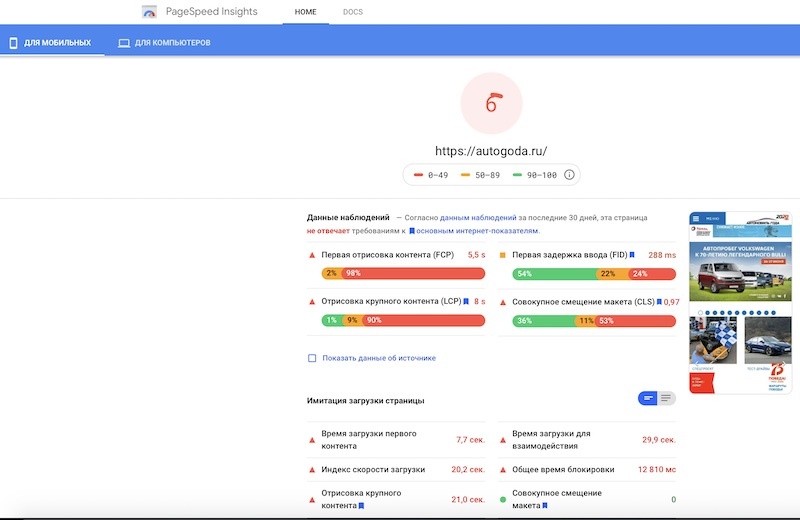
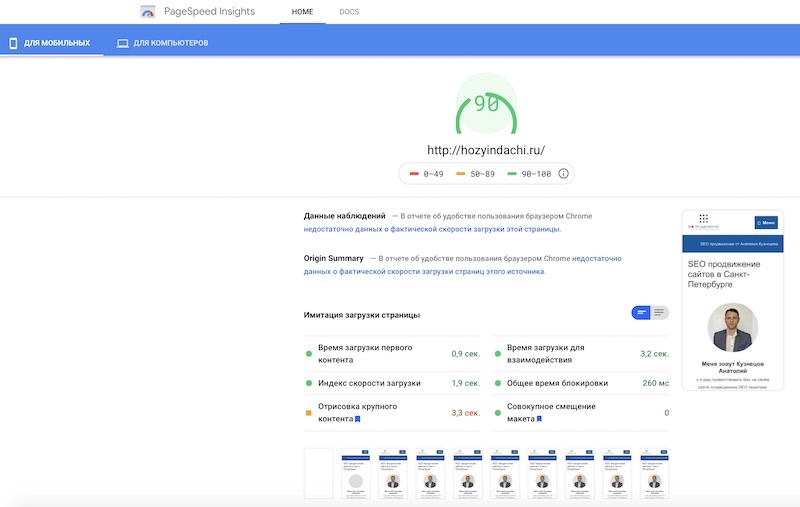
Проверить сайт Вы можете сами, причем совершенно бесплатно с помощью сервиса Google Page Speed. Сайт не должен быть в красной зоне. Идеал зеленая зона (скорость отображения до 1 секунды)
Плохой результат:

Скорость отображения сайта в мобильной версии более 7 секунд. Никто не будет столько ждать, закроет ваш ресурс и уйдет к конкуренту, увеличив число отказов на вашем сайте.
Хороший результат:

Отличная скорость отображения, менее 1 секунды. Ну думаю принцип понятен. Переходим дальше!
Валидность HTML кода сайта
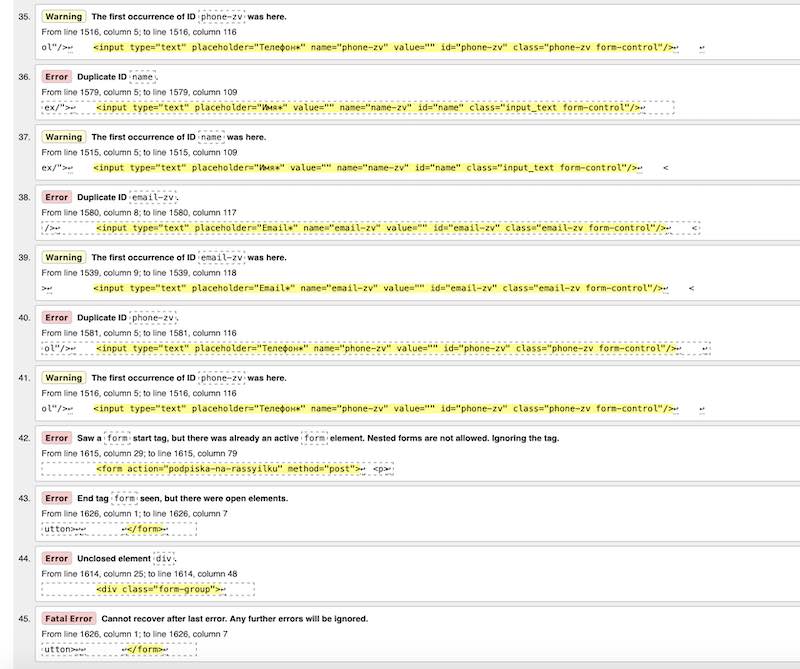
Это еще один очень важный параметр, который должен быть включен в техзадание на создание сайта. HTML код сайта не должен иметь ошибок! Вот пример «грязного, кривого» html кода:

Куча HTML ошибок, да еще и фатальная в конце. Такому сайту будет очень тяжело попасть на первую страницу Яндекс.
Как проверить валидность сайта:
Валидность HTML кода сайта можно проверить бесплатно с помощью сервиса W3C валидатор.
Кросбраузерность сайта
Под понятием кросбраузерность сайта, подразумевается возможность WEB проекта качественно отображаться в различных браузерах таких как: Google Chrome, Safari, Яндекс браузер, Mozilla firefox, Internet Explorer и так далее.
Главная задача, чтобы сайт нормально отображался во всех популярных браузерах. Зачастую, разработчики ленятся и затачивают сайт под два-три самых популярных браузера, а в остальных он просто разваливается и отображается криво. Следите за этим!
Как проверить кросбраузерность сайта:
Проверить кросбраузерность сайта можно с помощью этого сервиса: http://browsershots.org
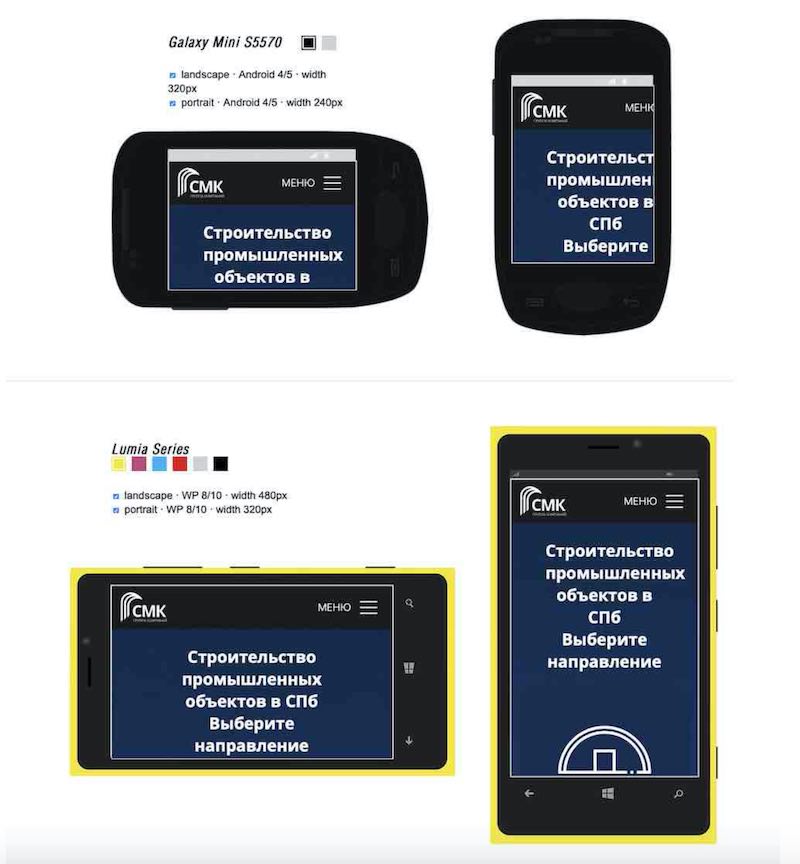
Адаптивность сайта
Еще один очень важный параметр. С учетом того, что более 80% трафика сегодня идет на сайты с мобильных устройств, наличие адаптивной или мобильной верстки для вебсайта жизненно необходимо. Сайты без адаптивности ранжируются очень плохо!
Как проверить адаптивность сайта:
Сделать это можно с помощью двух сервисов. Первый это сервис компании Google: Google Frendly
Второй сервис: http://adaptivator.ru Он показывает кучу устройств и отображение сайта на них:

Безопасность сайта
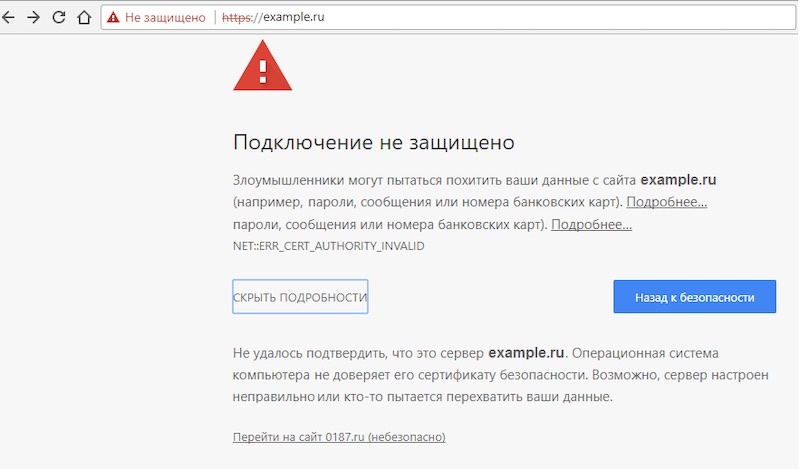
Под безопасностью сайта подразумевается его безопасное соединение между сервером и устройством пользователя, которое идет по новому HTTPS протоколу. Такое соединение выполняется за счет SSL сертификата. Убедитесь, что ваш сайт работает именно по HTTPS схеме, а не по старой HTTP. В противном случае, Вы будете терять очень много трафика, а ваши пользователи видеть вот такую картинку в Google и никогда на ваш сайт не перейдут:

Структурированность сайта
Структурированность сайта очень важный параметр и относиться больше к SEO нежели к технической составляющей. Но не зависимо от этого он должен быть включен в техзадание на создание сайта. Под структурой сайта подразумевается прописывание метаразметки на каждой странице WEB проекта:
- H1-H6
- Title
- Description
- Alt
Юзабилити сайта
Ну тут думаю и так все ясно. Сайт должен быть интуитивно понятен пользователю. Ваш покупатель должен четко понимать, как найти товар на сайте и куда нажать, чтобы его купить. Очень хорошо это помогает проанализировать вебвизор Яндекса. Установите его себе на сайт и увидите, как ведут себя ваши пользователи у вас на сайте и что им не нравится.
Узкая тематичность сайта
Бесплатный совет! Хотите чтобы сайт хорошо продвигался и хорошо продавал, затачивайте его под узкую тематику. Лучше сделать сайт об одной услуге или товаре, чем сайт обо всем и ни о чем!
Уникальность сайта
В это понятие входит уникальность любого контента, начиная от текстового и заканчивая фото и видео контентом. Если тексты и фотографии на вашем создаваемом ресурсе будут не уникальны, то выйти в ТОП 10 Яндекс и Google ваш ресурс скорее всего не сможет.
Как проверить уникальность текста:
Уникальность текста вы можете проверить в онлайне, к примеру программой https://text.ru. Либо в оффлайне, установив себе бесплатный сервис проверки уникальности текста себе на компьютер. Скачать его можно с официального сайта https://advego.com
Как проверить уникальность фото:
Уникальность фотографий можно проверить с помощью сервиса https://tineye.com
Заключение
Все выше описанные параметры должны быть включены в техзадание на создание сайта, если конечно Вы хотите увидеть Ваш интернет ресурс на первых местах органической выдачи Яндекс и Google.
Если у Вас уже есть сайт и вы хотите его проверить на ошибки или вы хотите купить сайт и проверить его перед покупкой, я могу существенно упростить эту задачу и помочь Вам!
Я создал сервис бесплатной проверки сайта с помощью которого, вы можете проанализировать ваш WEB сайт за несколько секунд и выявить на нем или исключить, те проблемы, о которых я написал выше, а также многие другие параметры участвующие в ранжировании вашего сайта.
Если Вам нужна помощь в создании качественного сайта с нуля или доработки уже имеющегося до нормального технического состояния, в этом я могу тоже вам помочь. Оставляйте заявку на создание или доработку сайта и я уверен, что мы договоримся и взаимовыгодно посотрудничаем!

Leave a Comment